This product helps the users to find the best deals for digital products.
Develop a platform where users can easily buy and find the cheapest available digital products.

As it was an e-commerce web-application, I researched the good practices for making an e-commerce application better.
So after going through different famous and well-experienced websites, I listed down features and good practices that must be covered in our upcoming project.
After going through different websites and table collaboration with team members we decided what elements and components are really helpful for our platform and also maintain the scalability of the website so that if the new features were to integrate, it will easily adjust space without any disturbance in layout and other components.
Authentic Phone and Email: With the OTP and Email confirmation services we can easily authenticate the user so that we can save their search history, preference, so that we can send them the suggestions of most related products.

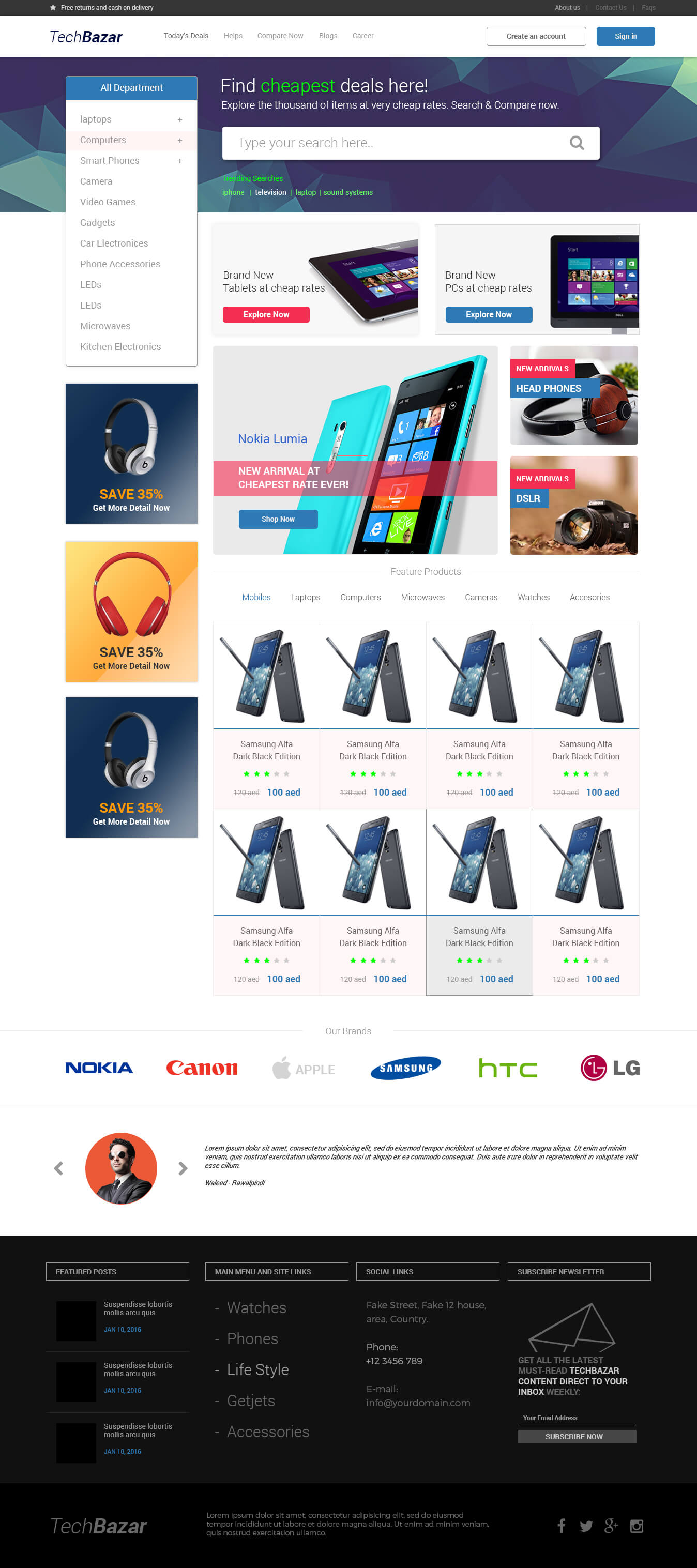
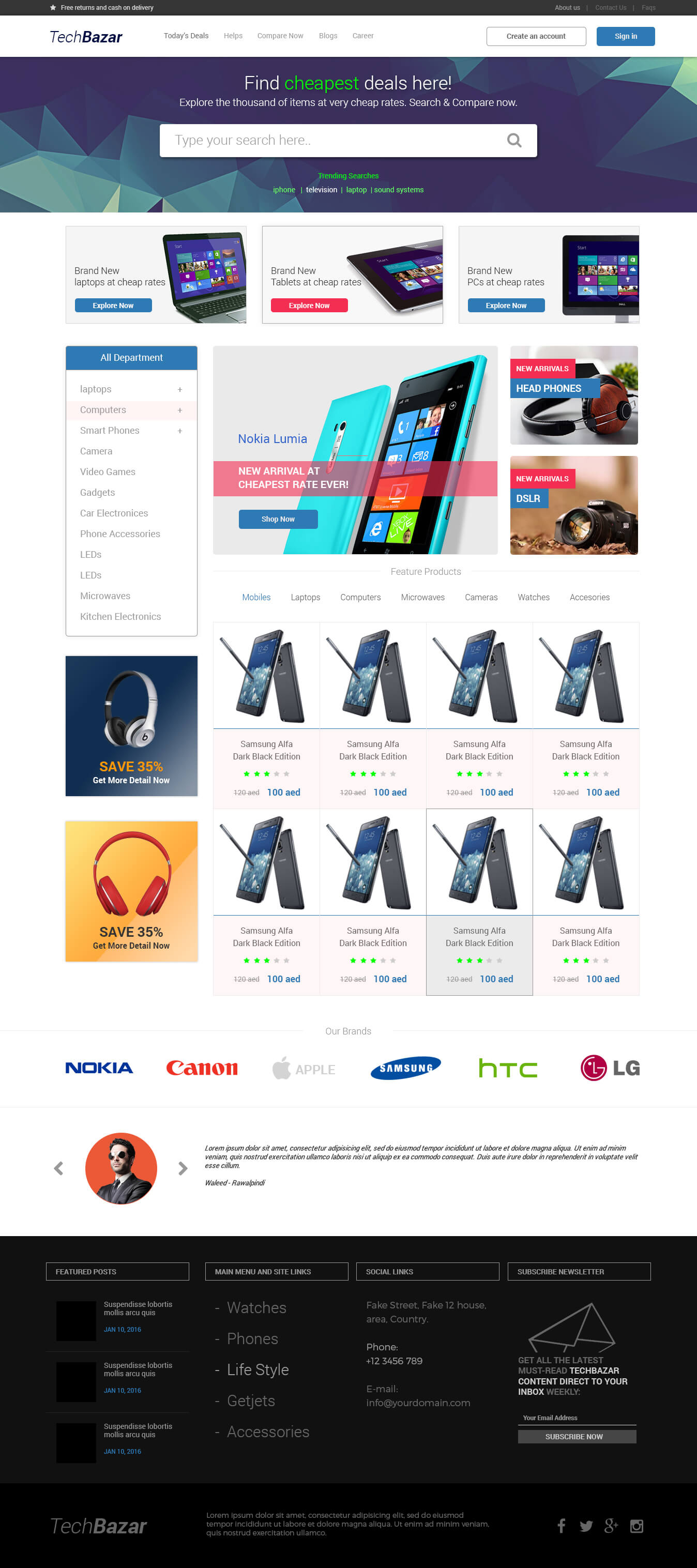
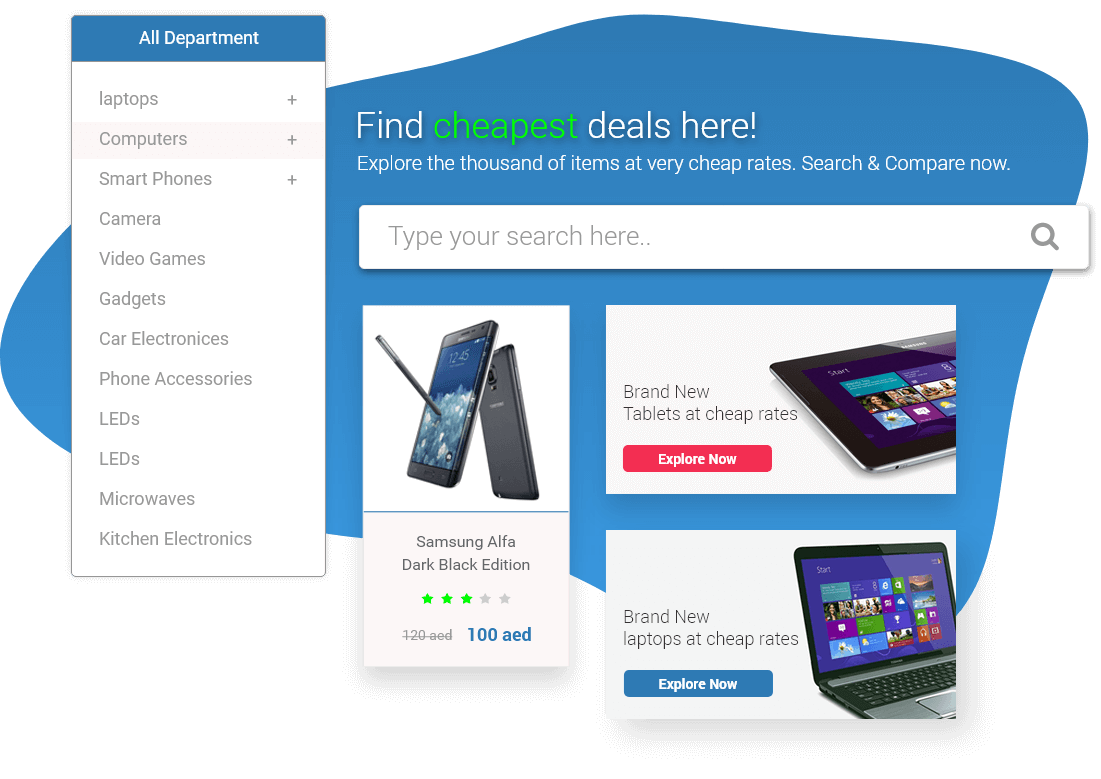
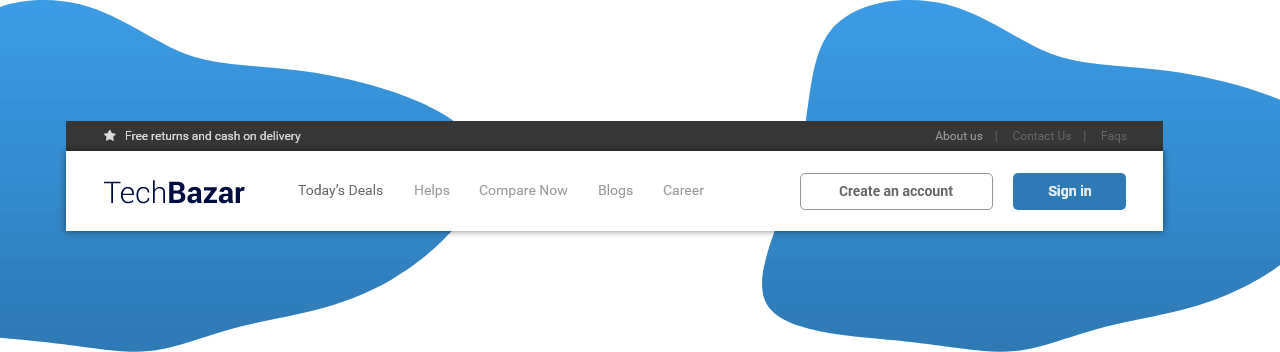
We decided on some menus so that we could place out of whole website stuff. We created one menu for company purposes like we listed some, career, blog, deals etc of items. In another menu we listed our digital products like, Phone, camera, microwaves etc, we called it a product menu so that users can directly go to their desired product.

We decided to create two version of Product's Menu placment. Once with the menu above the fold and 2nd with the focus on search.